Pattern generator — Fondos CSS para tus apps
Puede que hayas pasado horas navegando por diferentes sitios web y aún no hayas encontrado lo que buscabas. Pues no busques más. Hemos desarrollado un generador de patrones CSS que facilita la creación de fondos hermosos y únicos para tus aplicaciones.

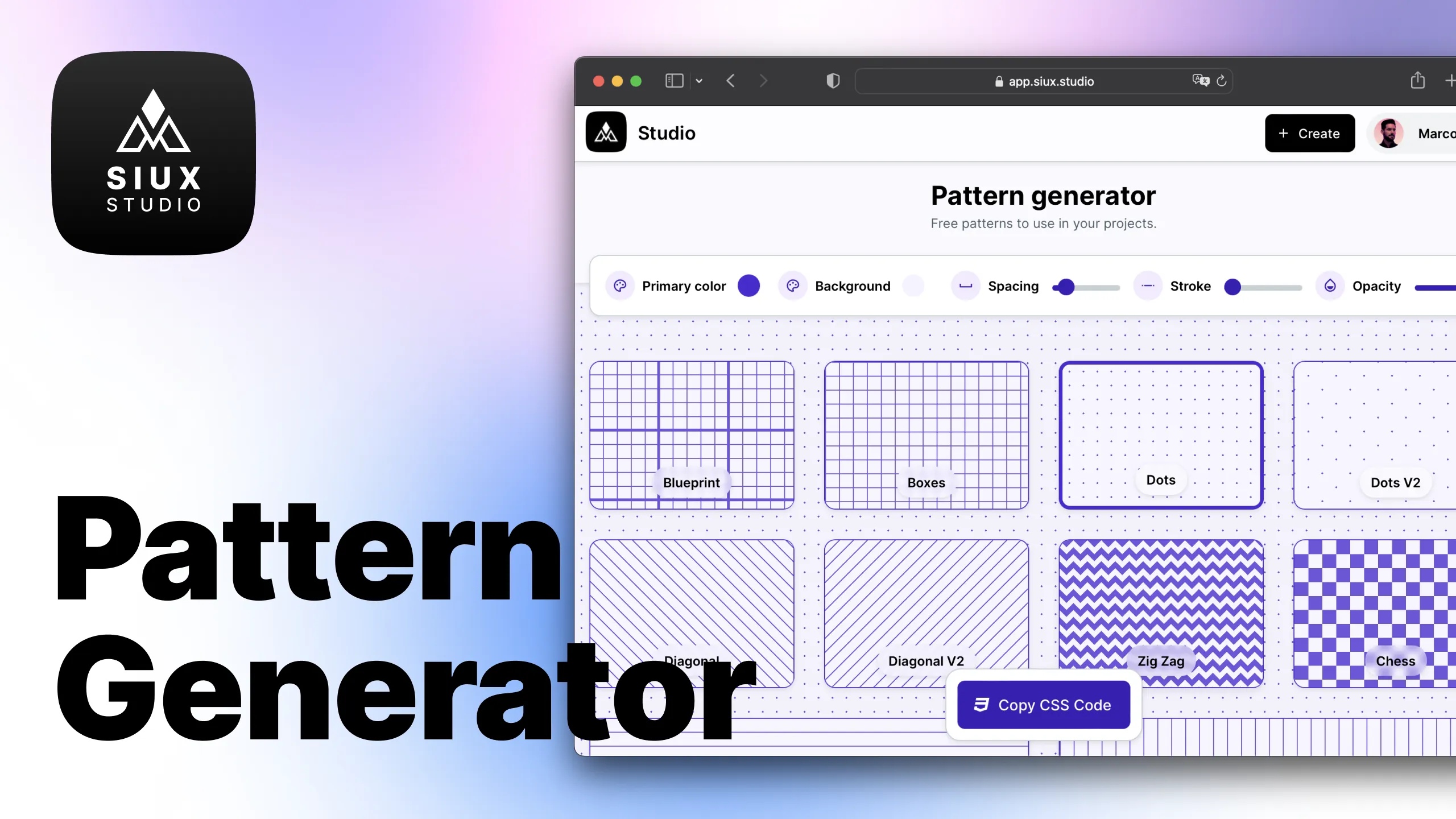
¿Cómo funciona?
El generador te permite elegir entre una amplia variedad de patrones y personalizarlos a tu gusto. Puedes ajustar el tamaño, el color, la opacidad y la rotación del patrón, e incluso añadir varios patrones juntos para crear un diseño más complejo.
Una vez que hayas creado tu fondo perfecto, sólo tienes que copiar el código CSS y pegarlo en tu aplicación. ¡Así de fácil!
¿Por qué es útil?
El generador de patrones CSS no solo te ahorra tiempo y esfuerzo a la hora de encontrar el fondo perfecto para tu aplicación, sino que también te permite crear un fondo totalmente exclusivo para tu marca. Puedes utilizar los colores y patrones de tu empresa para crear un aspecto coherente en todas tus aplicaciones.
Además, el uso de patrones CSS en lugar de imágenes para tus fondos puede ayudar a mejorar el rendimiento de tu aplicación y reducir los tiempos de carga de la página.
Feedback
Siempre estoy buscando formas de mejorar nuestras herramientas y hacerlas más útil para los usuarios. Por eso, ¡Me encantaría recibir tus comentarios! ¿Has utilizado antes nuestro generador? ¿Qué te ha gustado? ¿Qué podría mejorarse?
Déjame tu opinión en redes o ponte en contacto conmigo directamente. Estare encantado de recibir sus comentarios.
Prueba ahora el generador de patrones CSS.
